Potential customers come to a website to achieve a specific goal. The thought process for the way a person goes about this is the same for everyone. You can create a more effective and user friendly site, page, or user flow by understanding the way a customer thinks when viewing your website.
People Have ‘Real-Time’ Needs
People’s attention focuses almost completely on the task at hand. Things that fall outside of this goal will be ignored.
People do not want to be taken on a wild goose chase when looking to complete a task. As such, marketing messages that are thrown in front of a person will be missed unless they specifically address the ‘real-time’ need.
Think about the needs of the people coming to your site in the first place and then create areas that will guide them closer to task completion.
Example of the Customer Thought Process
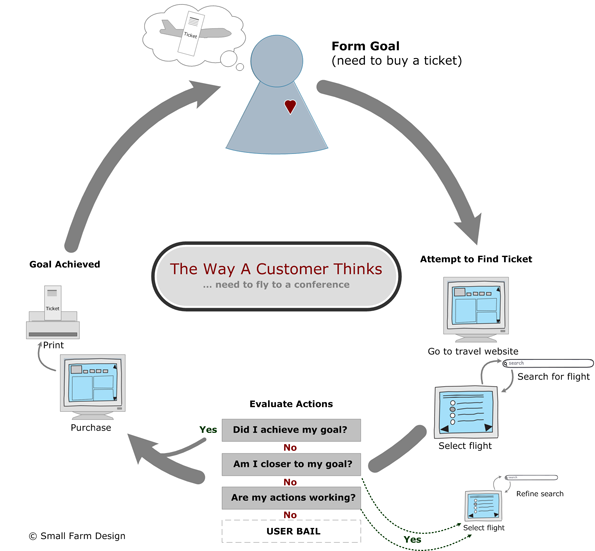
Take at look at the following example of a person who needs to buy an airline ticket to an April conference in Phoenix, AZ.

Diagram of the customer thought process when viewing a website. Download printable version (pdf).
Goal: Purchase a ticket to Phoenix
Step 1: Go to travel website (i.e. Orbitz, Travelocity, etc.)
Step 2: Enter location and date. Search.
Step 3: View flight options – Refine – View Again
Step 4: Purchase Ticket
Step 5: Receive Confirmation / Print Ticket
Since the person is looking for tickets to a specific location (Phoenix) during a specific time period (April) any messages being displayed that aren’t relevant to these two facts are going to be ignored. If on the other hand the person was casually looking for a trip to an unspecified location then the messages about quick getaways or airfare deals will have more relevance.
It is important to realize, however, that most visitors are coming to a site with a very specific goal in mind and anything that is perceived as irrelevant to completing that goal will be ignored.
Understanding what the human thought process is (first establish goal, next take actions, then evaluate result) as well as understanding why people are coming to your website will help you create a site that is more useful, usable and effective.
If you would like help finding ways to make your website better match how customers think drop me a line or check out the website review service.